资源简介
资源简介
(共27张PPT)
第6章 网店首页视觉营销设计
目录
6.1
6.2
6.3
移动端网店详情页视觉营销设计
移动端网店首页视觉营销设计
认识移动端网店视觉营销
6.4
本章综合实训
案例导入
2019年天猫“双11”全天交易额达到2684亿元,较2018年天猫“双11”成交额增加了549亿,再破历史纪录。其中,APP移动端交易额逐年成倍增长,成为电商消费的主战场。移动电商无论是在我国整体电商行业,还是在我国数字经济时代,都成了不可分割的重要组成部分。
近年来,随着移动互联网的高速发展,人们的生活越来越离不开智能手机,智能手机快速改变着消费者的生活。人们现在外出可以不带钱包,但是不能不带手机。《2020年第45次中国互联网络发展状况统计报告》显示,截至2020年3月,我国手机网民规模达8.97亿人,较2018年年底增长7992万,我国网民使用手机上网的比例达99.3%,较2018年年底提升0.7个百分点。移动端技术的发展极大地刺激了移动端购物平台的发展,如手机淘宝网、蘑菇街等,在这种形势下,许多界面视觉设计师转入移动端设计领域,众多电商、品牌广告主也纷纷推出自己的手机移动端网店或商品销售类网站。
案例导入
移动端网店对卖家来说是重要的流量入口,有的卖家主要依靠手机移动端网店获得流量,所以,移动端网店的视觉营销设计尤为重要。下面两张图是两家手机移动端网店的首页,移动端网店的顶部是店招,其中包含店铺名称、关注、导航菜单等信息;移动端网店底部有全部商品、商品分类、联系客服等信息。
案例导入
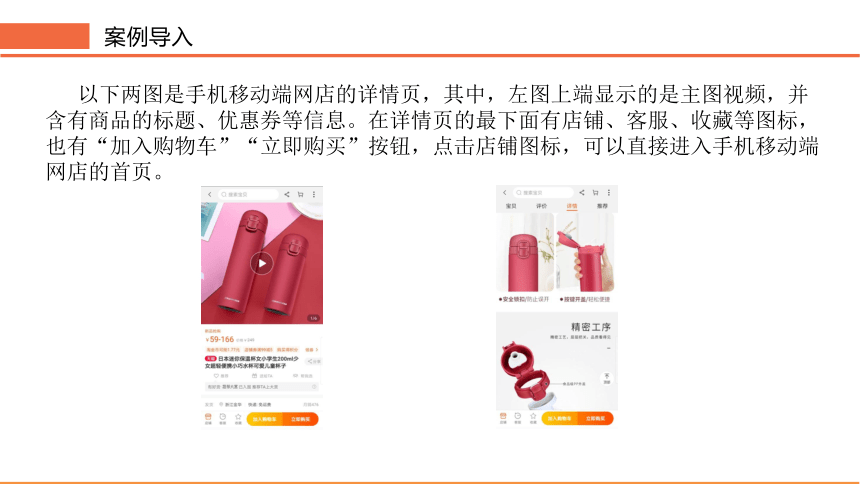
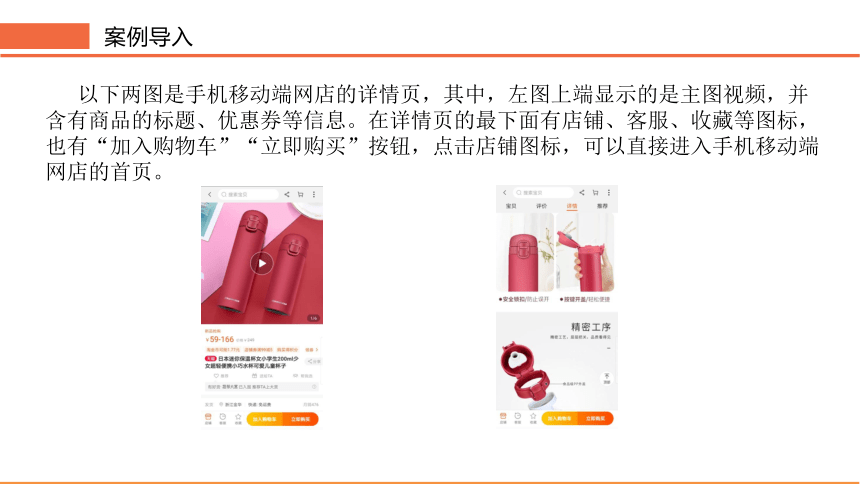
以下两图是手机移动端网店的详情页,其中,左图上端显示的是主图视频,并含有商品的标题、优惠券等信息。在详情页的最下面有店铺、客服、收藏等图标,也有“加入购物车”“立即购买”按钮,点击店铺图标,可以直接进入手机移动端网店的首页。
案例导入
通过分析移动端网店,发现手机移动端网店与PC电脑端网店存在一定的区别,PC端网店通常以大夺人眼球,突出卖点信息;而移动端网店装修要简单,所需商品图片数量较少,更加注重细节表达。需要注意的是,移动端描述与PC电脑端描述要保持一致,避免产生消费纠纷与违规事件。
案例思考:
1.移动端网店视觉营销特点与设计原则分别是什么?
2.移动端网店与PC端网店主要有哪些区别与联系?
3.如何设计移动端网店的首页与详情页?
6.2 移动端网店首页视觉营销设计
6.2.1移动端网店首页布局特点
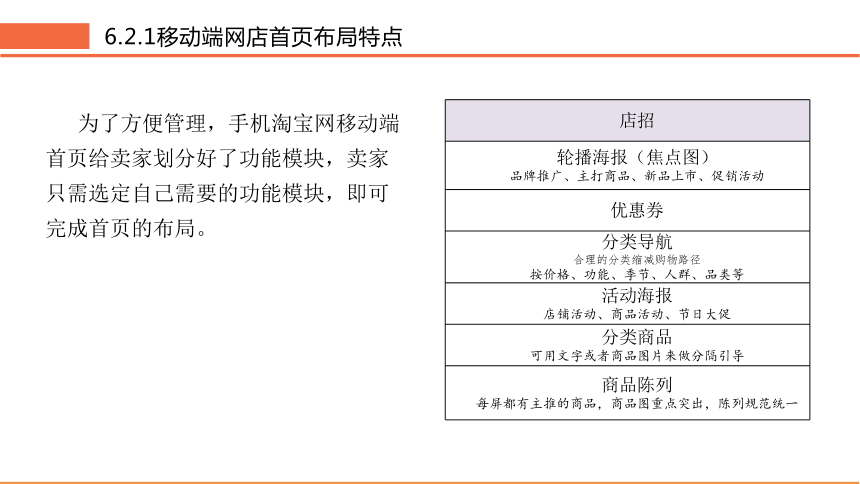
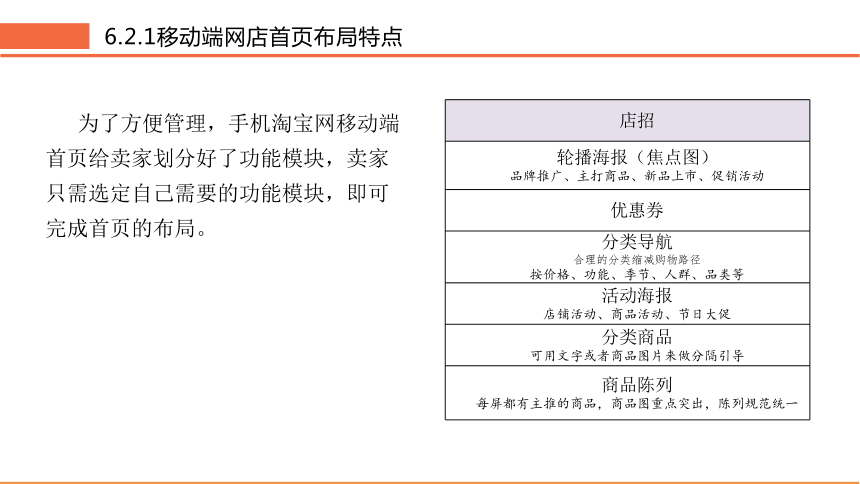
为了方便管理,手机淘宝网移动端首页给卖家划分好了功能模块,卖家只需选定自己需要的功能模块,即可完成首页的布局。
店招
轮播海报(焦点图)
品牌推广、主打商品、新品上市、促销活动
优惠券
分类导航
合理的分类缩减购物路径
按价格、功能、季节、人群、品类等
活动海报
店铺活动、商品活动、节日大促
分类商品
可用文字或者商品图片来做分隔引导
商品陈列
每屏都有主推的商品,商品图重点突出,陈列规范统一
6.2.1移动端网店首页布局特点
(1)店招。
店招的位置是固定的,不支持个性化设置。
店招内容和图片可以根据不同的店内促销活动主题、节日主题和淘宝网官方活动主题进行设计制作,店招颜色应与店铺整体色调风格保持一致。
(2)轮播海报。
可以在单位空间内放置2-4张海报并设置链接功能,支持动态切换。
轮播海报展现移动端网店的促销活动、新品上市、主推商品的信息,能够给消费者过目不忘的效果。
(3)优惠券。
在通常情况下,可把它放在网店首页的上方位置,以尽早引起消费者的关注,优惠券的图片通常以醒目的字体和颜色进行标识,并标明优惠券的金额和使用门槛。
6.2.1移动端网店首页布局特点
(4)分类导航。
价格、功能、季节、人群、活动、品类等进行整理归类。
(5)活动海报。
活动海报可以展示店铺活动,也可以展示商品活动、节日大促活动。
通常在海报中标清具体优惠力度的数字,引导客户以搭配套餐的形式一次性购买多件商品,或者成套商品,搭配的产品图片也应适当突出,并配合相应的文字进行说明。
(6)分类商品。
可以通过放置商品分类的图片或者通过文字标题,链接到相应的商品分类页面,分类商品图片要做到各张分类图片的风格和色调相一致,不要出现色彩的跳跃。
(7)商品陈列。
商品陈列包含商品图片、简短宝贝标题、宝贝卖点、宝贝价格和“立即购买”等元素。
主推商品以单行形式展示,其他商品则以双行形式展示。
6.2.1移动端网店首页布局特点
提示:
由于轮播海报区域放置的焦点图数量有限,可以通过自定义模块,根据网店需求设置模块大小、图片尺寸和商品链接。促销信息应该合理分布在商品陈列区域和商品分类区域之间,尽量不要让促销海报出现堆积,容易引起消费者的视觉疲劳,引起消费者的反感和对促销的不信任。
6.2.1移动端网店首页布局特点
6.2.2移动端网店首页设计
1.设计店招
移动端店招与PC端店招不同,移动端店招无法展示很全面的信息。
唐狮旗舰店PC端店招
唐狮旗舰店移动端端店招
移动端店招是由一张背景图片,搭配上简洁的文字描述构成的,在前端展示时还会出现店铺名、粉丝数及关注按钮。
6.2.2移动端网店首页设计
店招背景图片尺寸是750像素*254像素,图片可以有以下三种形式:
(1)与店铺形象有所关联的纯图片;
(2)以图片为主的图文搭配形式;
(3) 以文字为主的图文搭配形式,通过文字表明店铺的特点,以此来吸引消费者。
在设计时,不要添加过多的文字。在较小的面积里出现过多的文字,会让人感到繁琐,并且影响美观。
6.2.2移动端网店首页设计
【实战】家居移动端网店店招设计
具体制作步骤请见微课和教材。
“avigers旗舰店”店招设计效果
6.2.2移动端网店首页设计
2.设计轮播海报
轮播海报一般用于呈现店铺形象、店铺实力、推荐店铺活动及热销款产品。轮播海报一般是JPG或PNG格式,图片大小为608像素*304像素。
轮播图海报内容要简洁,文字要清晰,主次分明且能达到快速传播的目的。尤其是在移动端,由于屏幕尺寸所限,海报的文字不需要太多,主题明确很重要。
6.2.2移动端网店首页设计
【实战】家居移动端网店轮播海报设计
具体制作步骤请见微课和教材。
avigers旗舰店轮播海报整体设计
6.2.2移动端网店首页设计
3. 优惠券
在进行网店首页视觉设计时,一般把优惠券放在店招或轮播图片的下方,并留出足够的空间。
在通常情况下,设计优惠券使用较为鲜明的色彩,能够吸引消费者的注意,这样才能真正发挥优惠券的引流与促进转化作用。
【实战】家居移动端网店优惠券设计
具体制作步骤请见微课和教材。
avigers旗舰店优惠券设计
6.2.2移动端网店首页设计
4.分类导航
分类导航模块的主要作用是给顾客提供引导,所以不要设计得太花哨,简洁大方、清晰直接就好。
为了让商品分类直观,多采用图片加文字的组合的设计。
分类导航图片格式为JPG、PNG、BMP,图片宽度为640像素,高度为336-2500像素。
6.2.2移动端网店首页设计
【实战】家居店铺分类导航设计
具体制作步骤请见微课和教材。
avigers旗舰店分类导航设计
6.2.2移动端网店首页设计
5.分类标题和商品陈列
分类标题是对属于不同板块的商品进行分隔和标识,标题要求简洁,比如新品上市、爆款专区等。在移动端网店首页,分类标题风格应该一致,建议设计出一个分类标题的版式,其他标题都使用一样的版式,只是分类标题的内容不同。
商品陈列是首页中占用篇幅最多的一部分,需要划分出多个商品模块。一般情况下,销量高的热卖商品、新品或促销商品放在第一陈列区和第二区陈列。第三陈列区、第四陈列区等根据需要放置其他不同的商品。
6.3 移动端网店详情页页视觉营销设计
6.3.1移动端网店详情页特点
(1)尺寸更小。
手机淘宝制定的标准是:商品详情页宽度在480-620像素之间,高度小于或者等于960像素,图片格式为JPG、GIF、PNG。
(2)场景丰富。
(3)卖点清晰。
(4)容量更小。
6.3.2 移动端网店详情页设计原则
1.图片大小适中,视觉冲击力强
2.文字不宜太小,图文比例适中
3.构图主体清晰,背景色彩单一
6.3.3 移动端网店详情页设计
【实战】设计“avigers旗舰店”移动端网店详情页
商品主图
商品信息
商品细节展示
6.3.3 移动端网店详情页设计
【实战】设计“avigers旗舰店”移动端网店详情页
商品卖点展示
关于售后
思政点滴 疫情防控期间,淘宝起诉造假口罩不法商家索赔百万元
2020年2月17日,淘宝将一家销售假冒飘安口罩的店铺诉至法院,索赔百万元,并要求被告在淘宝网向消费者、守法商家和平台道歉。杭州互联网法院正式受理此案,并在线公开审理。这是杭州互联网法院防疫期间第一起电商平台起诉售假口罩商家并获得法院立案的案件。
2020年2月3日,苏州工业园区市场监督管理局对苏州某生物科技有限公司进行检查。现场发现一次性口罩1万余只,外包装上标注有“河南飘安集团有限公司”字样。在发现该公司售假行为后,淘宝母公司阿里巴巴下架商品链接、关闭店铺,对店铺做永久清退,后将店铺诉至法庭。此前,阿里巴巴曾向全体商家发出最严“口罩令”,并宣布永久清退15家严重违规店铺。
截止到2020年3月,阿里已拦截、删除57万条可疑口罩链接,协助全国14个省份30个地市执法机关,侦办、查处制售假冒伪劣口罩等违法案件128起。
售假一直以来是一个严肃的问题,也是淘宝平台严厉打击的。一旦被淘宝平台查到了,后果不堪设想。所以,网店经营者应该做到严以律己,做遵纪守法的好公民。
展开更多......
收起↑
 资源预览
资源预览









 资源预览
资源预览